Ich wollte gerne auf meinen FTUI (FHEM Tablet UI) meine offene Fenster darstellen
die ich mit den AQara Fenster- / Türkontaksensor * überwache.
Um festzustellen ob und auch wie viele Fenster offen sind,
habe ich ein DOIF erstellt der die Zählt und auch die benötigten Readings beinhaltet.
Die Readings:
- openWindowsState
- Zeigt die Anzahl der geöffneten Fenster an
- openWindowsState
- Zeigt einen globalen open/closed State an
Das DOIF:
define Monitoring.DOIF.Fenster DOIF ([#".*\.Sensor\.Fenster":state:"open"] > 0)\ (\ set $SELF openWindowsCount [#".*\.Sensor\.Fenster":state:"open"],\ set $SELF openWindowsState open\ )\ DOELSE\ (\ set $SELF openWindowsCount 0,\ set $SELF openWindowsState closed\ )\ attr Monitoring.DOIF.Fenster alias Monitoring.DOIF.Fenster attr Monitoring.DOIF.Fenster do always attr Monitoring.DOIF.Fenster icon helper_doif attr Monitoring.DOIF.Fenster readingList openWindowsCount openWindowsState attr Monitoring.DOIF.Fenster room 2.1_Sensoren,9.2_DOIF attr Monitoring.DOIF.Fenster stateFormat openWindowsState (openWindowsCount)
Wenn das jetzt geklappt habt solltest ihr nun ein neues DOIF haben 🙂
Weiter mit FTUI:
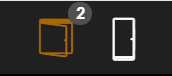
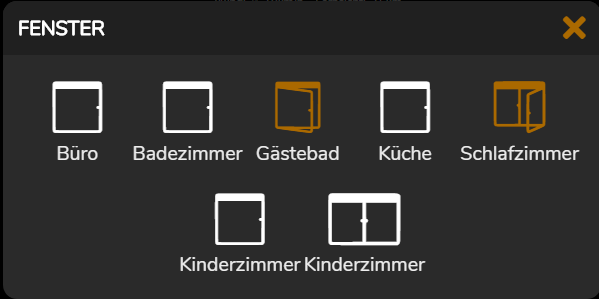
Hier habe ich den Count und den State auf einen FTUI Widget data-type=“popup“ gelegt.
Der dann durch einen Klick bzw. Touch das Popup der Übersicht öffnet.
Der HTML Code:
<!DOCTYPE html>
<html>
<head>
<!-- Template für Fensterstatus -->
</head>
<body>
<div data-type="popup" id="fenster" data-height="300px" data-width="600px" data-return-time="45"
data-draggable="false" data-return-time="10" data-mode="no-animate">
<div data-type="symbol" data-device="Monitoring.DOIF.Fenster" data-get="openWindowsState"
data-get-on='["closed","open"]' data-icons='["oa-fts_window_1w","oa-fts_window_1w_open"]'
data-warn="Monitoring.DOIF.Fenster:openWindowsCount" data-warn-background-color="#505050"
data-warn-color="#ffffff" data-colors='["white","orange"]' style="font-size:150%; margin-top:2px;"></div>
<div class="dialog">
<header style="background-color:#202020;">
<div class="sheet">
<div class="left"
style="margin-left:15px; margin-top:17px; margin-bottom:15px; font-size:20px; color:white;">
FENSTER</div>
<div data-type="link" data-on-color="white" data-icon-left="fa-times" class="right big"
style="margin-top:10px;" onclick="$('.dialog-close').trigger('click');"></div>
</div>
</header>
<div class="inline">
<div data-type="symbol" data-device="BU.Sensor.Fenster" data-get-on='["open","closed"]'
data-icons='["oa-fts_window_1w_open","oa-fts_window_1w"]' data-colors='["orange","white"]'
class="bigger"></div>
<div class="big top-narrow">Büro</div>
</div>
<div class="inline">
<div data-type="symbol" data-device="BZ.Sensor.Fenster" data-get-on='["open","closed"]'
data-icons='["oa-fts_window_1w_open","oa-fts_window_1w"]' data-colors='["orange","white"]'
class="bigger"></div>
<div class="big top-narrow">Badezimmer</div>
</div>
<div class="inline">
<div data-type="symbol" data-device="GB.Sensor.Fenster" data-get-on='["open","closed"]'
data-icons='["oa-fts_window_1w_open","oa-fts_window_1w"]' data-colors='["orange","white"]'
class="bigger"></div>
<div class="big top-narrow">Gästebad</div>
</div>
<div class="inline">
<div data-type="symbol" data-device="KU.Sensor.Fenster" data-get-on='["open","closed"]'
data-icons='["oa-fts_window_1w_open","oa-fts_window_1w"]' data-colors='["orange","white"]'
class="bigger"></div>
<div class="big top-narrow">Küche</div>
</div>
<div class="inline">
<div data-type="symbol" data-device="SZ.DOIF.Sensor.Fenster.Doppel" data-get="myState"
data-get-on='["open-left","open_right","open","closed"]'
data-icons='["oa-fts_window_2w_open_l","oa-fts_window_2w_open_r","oa-fts_window_2w_open_lr","oa-fts_window_2w"]'
data-colors='["orange","orange","orange","white"]' class="bigger"></div>
<div class="big top-narrow">Schlafzimmer</div>
</div>
<div class="inline">
<div data-type="symbol" data-device="KZ.Sensor.Fenster" data-get-on='["open","closed"]'
data-icons='["oa-fts_window_1w_open","oa-fts_window_1w"]' data-colors='["orange","white"]'
class="bigger"></div>
<div class="big top-narrow">Kinderzimmer</div>
</div>
<div class="inline">
<div data-type="symbol" data-device="KZ.DOIF.Sensor.Fenster.Doppel" data-get="myState"
data-get-on='["open_left","open-right","open","closed"]'
data-icons='["oa-fts_window_2w_open_l","oa-fts_window_2w_open_r","oa-fts_window_2w_open_lr","oa-fts_window_2w"]'
data-colors='["orange","orange","orange","white"]' class="bigger"></div>
<div class="big top-narrow">Kinderzimmer</div>
</div>
</div>
</div>
</body>
</html>
Jetzt noch paar Bilder:
Mit * markierte Links sind Amazon ParnerNet Affiliate Links